 |
HTML Topics: Images and Icons |
 |
HTML Topics: Images and Icons |
Images
Images can be displayed within the document. It is possible to display certain types of image in the browser window. The browser can typically load an external viewer to display images it cannot cope with. The most common image types are GIF (Graphics Interchange Format) and JPEG (Joint Photographic Expert Group). JPEG is better for photographs and GIF is better for line drawings. Modern browsers will be able to deal with both formats directly without invoking "application programs" or "helpers".
Invoking an image in-line
If you have an image you can invoke it by typing <IMG SRC="image_name.gif">. Naturally, in this instance it would link to a file in GIF format since the file extension is ".gif".
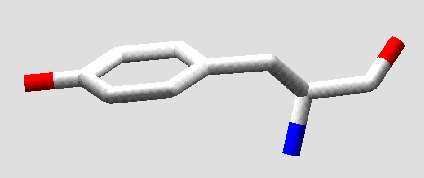
The picture shown below (of the amino acid tyrosine) has been invoked by <IMG SRC="tyrosine.gif">

Note that this picture could be centred on the page if the tags <CENTER> and </CENTER> were used around the <IMG> tag.
Pictures are normally presented as in-line graphics as above. In this case the picture is in a separate file which is referenced from the point on the HTML web page where the picture is required. In-line graphics can adversely effect the time taken to load a Web page. A 200 kbyte picture may take several minutes to load via a modem and browsers usually provide an option for not loading the picture files. To reduce this problem, file formats are employed (such as GIF and JPEG) which allow compression of the image.
There are attributes associated with the image tag, which can be used to
influence the layout and downloading time.
The following picture has been invoked by
<IMG SRC="waterloo.jpg" WIDTH=268 HEIGHT=201
ALIGN=LEFT HSPACE=20 VSPACE=10 ALT="Railway Station">

Inclusion of the attributes WIDTH=268 HEIGHT=201 within the image tag is used to reserve space, ensuring marginally quicker display.
The attributes HSPACE=50 VSPACE=15 set the horizontal and vertical space (in pixels) around the picture.
The attribute ALIGN=LEFT forces the text to float around right-hand side of the picture.
The attribute ALT="Railway Station" is a text string
that describes the picture. This attribute is useful when
someone has switched off the display of images in the browser
in order to speed up the download of textual information.
Invoking an image off-line
An alternative to in-line graphics is to have a hypertext link to the picture file, but not to include it in-line on the HTML web page. The disadvantage of this approach is that it is more difficult to integrate text with the picture. If you have an image you can invoke it by typing <A HREF="tyrosine.gif">here</A>. Click here to see the effect.
Invoking an image on a separate page with an icon
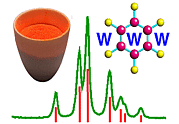
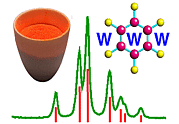
A hybrid approach can sometimes be used. In this case a thumbnail sketch of the picture or any other icon is provided in-line with a link to another page with in-line full-size graphics. Click on the icon
to see the effect of the following structure
The attribute BORDER, which has a default value of 1, is often used to indicate that the icon is clickable.
Consider (unless for example you are writing Web pages only for local access) that people browsing your pages from a different country/continent may not have a fast Internet connection to your Web server (the WWW is often called the "World-Wide Wait" - and with good reason!). Large in-line images are therefore not always desirable; "iconizing" them may be preferable, ideally along with an indicator of their size (in kBytes). Likewise, the size of other large downloadable files should be included. When dealing with a subject like Powder Diffraction, the use of a moderately large number of (large) images is unavoidable.
|
© Copyright 1995-2006.
Birkbeck College, University of London.
|
Author(s):
Jeremy Karl Cockcroft Huub Driessen Sami Raza Oliver Theis |